 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Medic - Hospital, Diagnostic, Clinic, Health and Medical Lab HTML and Bootstrap Website Template by MhrTheme
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
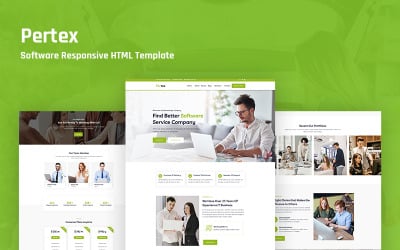
Pertex – Software Responsive Website Template by WPEXPERT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
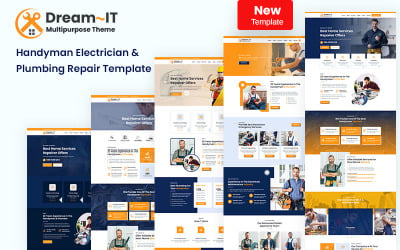
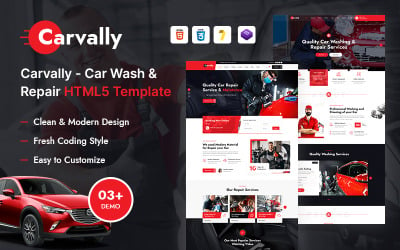
Carvally - Car Wash & Repair HTML5 Template by DreamIT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
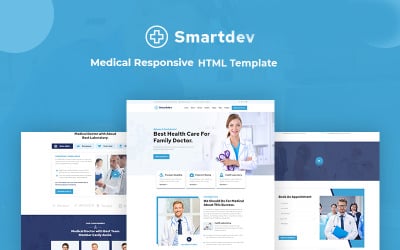
Smartdev - Medical Responsive Website Template by WPEXPERT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
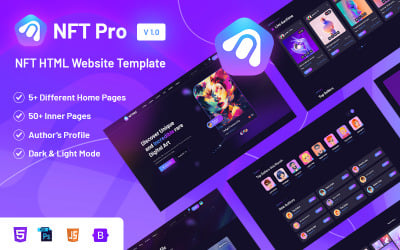
NftPro NFT Marketplace Top HTML5 Template by DreamIT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Ailata Big Multipurpose HTML5 Template by DreamIT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
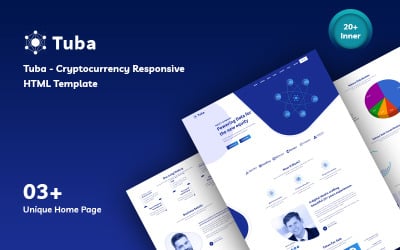
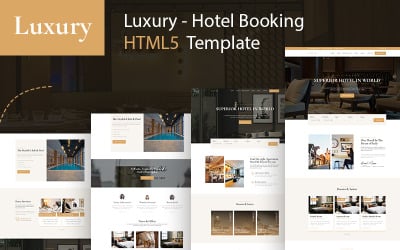
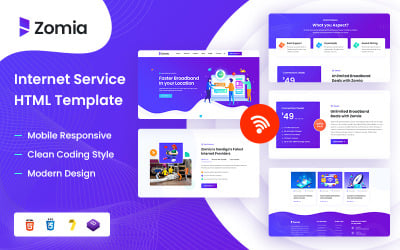
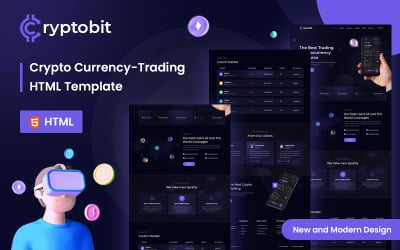
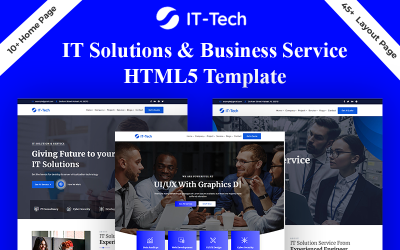
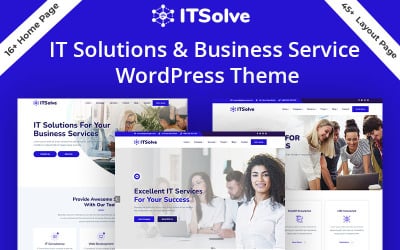
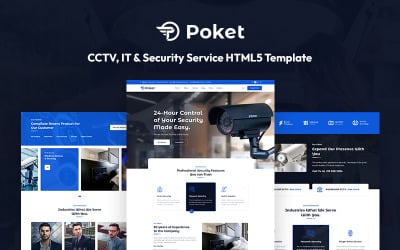
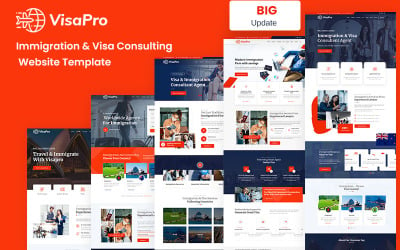
5 Best HTML Website Templates with Ajax 2024
The Best Ajax HTML Templates for Your Business Promotion
The speed of loading and updating a web page is one of the most important factors in the user experience. In today's fast-paced world, people don't like to wait. If interacting with elements of your site takes a long time, the user may go to your competitors. SEO experts recommend immediately optimizing the resource, and Ajax technology becomes one of the solutions.
With these attractive Ajax HTML templates, you can create a truly client-oriented website. Now, the user does not have to wait for the entire page to refresh when making changes, so the user experience will be perfect.
Ajax HTML Templates Features
These products contain many valuable features that make creating and managing a resource easy. These options make the site more convenient for both the owner and visitors. So, by purchasing one of the themes, you will get the following:
- cross-browser optimization: your site functions perfectly in any version of popular browsers;
- clean code with all necessary comments: it's easy to edit and work with such code;
- responsive design: all elements adapt to the size screen, and the page changes immediately to ensure full functionality;
- bootstrap technology: work with entire blocks instead of individual code lines;
- thought-through design of each element.
Who Can Use Ajax HTML Template
Any business will benefit from the use of Ajax technology. Therefore, these products are suitable for the following:
- online stores;
- private firms;
- crowdfunding platforms;
- entertainment and news resources;
- sports organizations;
- IT companies, etc.
As for the experience, the items from this catalog can be used by both professionals and beginners. You will need knowledge of page layout or the desire to master the language, as well as a little patience.
How to Use the Ajax HTML Templates Effectively
Ajax technology makes interaction with forms and other elements fast and pleasant. But you must optimize the content to provide a top-level user experience. Here are some tips.
- Adjust the size of the images. They have to be high quality, but big pictures slow down the page loading.
- Don't overuse animation and effects. The desire to make the site more beautiful can reduce functionality. Remove unnecessary effects if they interfere with the fast loading of the site.
- Be aware of other components of the user experience. Take care of convenient and informative navigation and a well-structured menu.
- Only add necessary elements that don't slow down the page or make it too busy. For example, if you do business exclusively online, you can not add a block with a map.
- Place interesting content on your site. Fast loading and good functionality won't help you retain visitors if the information presented is tedious or inaccurate.
These tips will help you maximize the rich potential of the items and make your site more successful.
How to Edit Ajax HTML Templates: Video
Ajax HTML Templates FAQ
What is an Ajax HTML template?
A light HTML template is a basic template for building a website based on HTML. It includes the basic markup and structure of this language and some basic styling to get you started.
How can I optimize an Ajax HTML template for SEO?
To optimize the purchased design for SEO, ensure that it includes relevant keywords, meta tags, and a sitemap. Additionally, make sure the code is optimized for page speed and that the page is compatible with search engine crawlers.
How can I customize Ajax HTML templates to my specifications?
To customize the theme, you will need to update the code to suit your needs better. This may include changing colors, fonts, and layouts to match your desired look and feel. Additionally, make sure the code is optimized for SEO and accessibility.
How do I get started with Ajax HTML templates?
To get started with editing HTML, you'll need to have a basic understanding of the syntax. Once you understand the basics, you can begin customizing the item you bought to suit your needs.
