 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
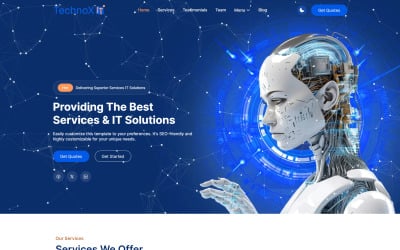
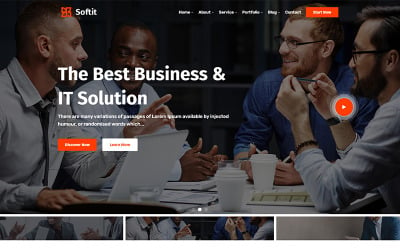
Technoxit | IT Solutions & Business Services Multipurpose Responsive Website Template + RTL by Softivus
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Pertex – Software Responsive Website Template by WPEXPERT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
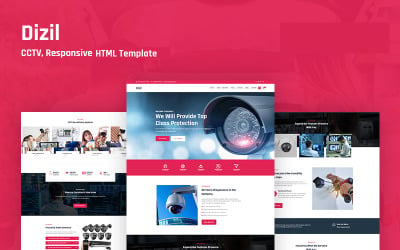
Dizil – CCTV Responsive Website Template by WPEXPERT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
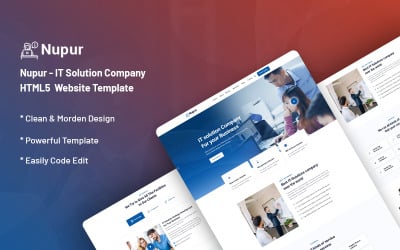
Nupur – IT Solution Company Website Template by WPEXPERT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Kadom – Creative Responsive Website Template by WPEXPERT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
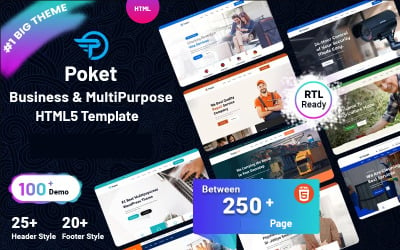
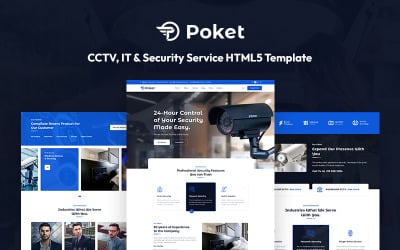
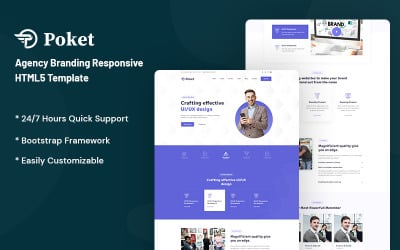
Poket – Corporate Responsive Website Template by WPEXPERT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Nafte – Corporate Business Website Template by WPEXPERT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
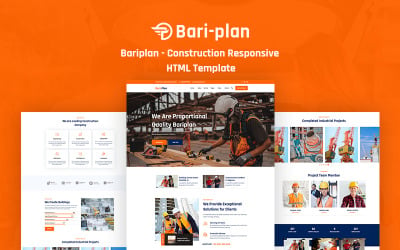
Bariplan – Construction Website Template by codexpert
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
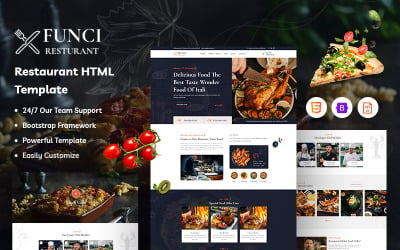
Funci – Restaurant Website Template by WPEXPERT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
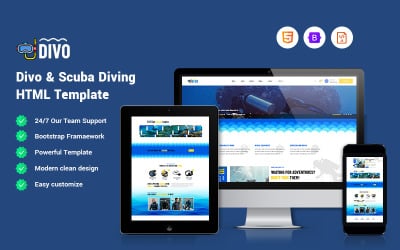
Divo - Scuba Diving Website Template by WPDEV
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
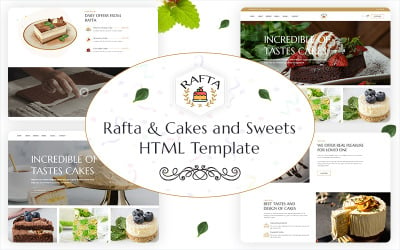
Rafta – Cakes and Sweets Website Template by WPEXPERT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Poket – Vegetable and Garden Website Template by WPEXPERT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
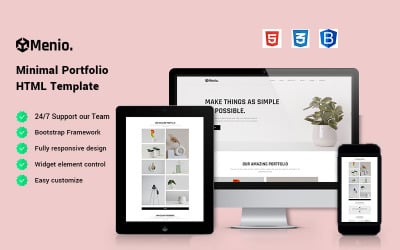
Menio - Minimal Portfolio Website Template by codexpert
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
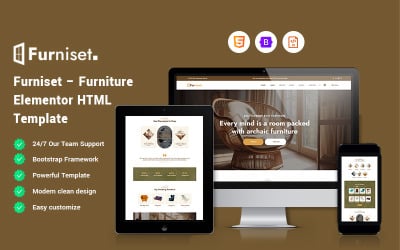
Furniset – Furniture Elementor Website Template by codexpert
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Wido - Door Service Website Template by codexpert
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
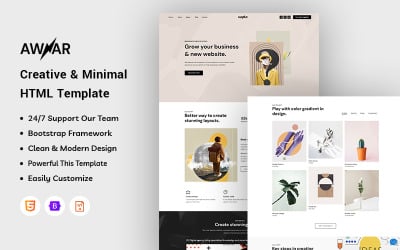
Awar – Creative & Minimal Website Template by WPEXPERT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
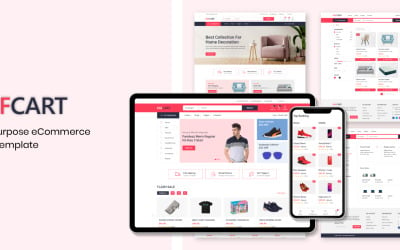
RafCart - Multipurpose eCommerce Tailwind HTML Template by ProgrammingKit
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Dogmilo Dog Care Html Template by WebrockMedia
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
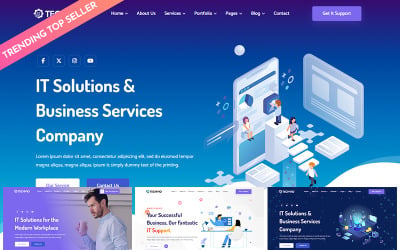
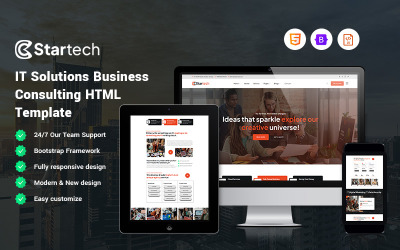
TechPro – IT Solutions & Business Services Multipurpose HTML5 Template by CodexUnicTheme
5 Best HTML Website Templates with Completely JS 2024
Best JS HTML Templates
Get your web development up to speed with this amazing collection of the hottest JS HTML templates! Fully JS-compatible themes let you easily create stunning projects faster than before. With the hottest site-building trends included, you'll be able to bring your project to life.
The current library of themes comes with a wide range of stylish, modern designs that are JavaScript-powered. Forget about hours of coding and prepare to create an online presence with a few clicks. Save time, energy, and effort—make your web presence stand out from other competitors in the market!
Why You Need an HTML Template Written in JS
HTML templates are essential in the world of web development, and now they can be even more powerful with the addition of JavaScript. With this language, you can create:
- a dynamic and interactive webpage that will help your visitors stay longer and engage with content;
- user-friendly experience that makes it easier for people to navigate your pages.
In other words, if you want to take your site to the next level effortlessly, you need a theme written in JavaScript. These ready-made designs give your site a more professional look and make it easier to code.
Now that we know about the benefits of JS HTML5 themes, let's dive into how this can be a game changer. Their main goal is to help you have a fluid and organized web design with clean lines. This will make it easier for your site visitors to read and navigate from one point to the next. In particular, these designs have the following features:
- full-screen background images and color scheme;
- easily editable text areas;
- readable code that is formatted into nested divs that are easier to work with.
Sites with the above features look more modern and sleek because of this. This can help increase your click-through rate (CTR) while making your customers happier and your website more interesting for visitors.
Who Will Benefit From JavaScript HTML5 Templates?
Whether you're an experienced web developer working for a large corporation or an amateur programmer just getting started, these designs will help you create stunning websites in no time. In any case, they are suitable for those who want to save time and effort when building their next project. They are also good for people who want to ensure that their online presence is professional and appealing. Anyway, if you're looking for an easy way to create your website, look no further than JS HTML templates.
Site-Building with JS Only HTML Templates
Constructing a JavaScript-powered website from scratch can be an intimidating process. But if you are well-equipped with the proper guidance, it need not take much of your time. We're here to take you through the five essential steps to building a website that's sure to have wicked awesome UI and UX!
- Choose the correct HTML JS theme for your project and download it by making a one-time purchase (personal and commercial licenses) or a subscription-based purchase (the og体育首页ONE membership).
- Customize the layout, colors, fonts, and content.
- Structure and style your pages using HTML and CSS, and add custom interactive elements using JavaScript if necessary.
- Test and debug your code.
- Launch your site online and start promoting it on the Internet (SMM, SEO, etc.).
JS HTML Templates FAQ
How are JS HTML templates used in web development?
They are an effective way to speed up the web development process. They allow developers to quickly create dynamic web pages that look great and are easy to maintain. You can use themes for various purposes, from building landing pages to creating interactive user interfaces.
How much do JS HTML templates cost?
Their cost starts at $13 and varies depending on the license. Generally, a commercial license is 1.5 times more expensive than a personal license. However, it allows using a template for five projects instead of one, as the personal license does.
What is the difference between CSS and JS themes?
Both CSS and JavaScript add style and functionality and give web pages life. In particular, CSS controls the look and feel of your page, while JavaScript provides interactive elements like animations, forms, etc.
Is there a tutorial available for using HTML5 themes?
The good news is that HTML5 theme creators are always one step ahead. They provide clear, detailed instructions (documentation) on how to use assets. This makes it a breeze to get up and running with their products, allowing users to create stunning websites in a snap!
