




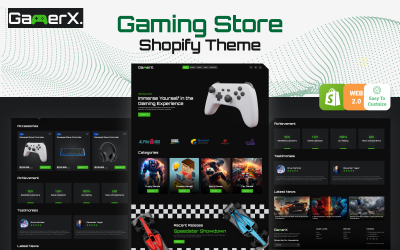
Gamerx - Digital Gaming Store Shopify 2.0 Theme by uiparadox


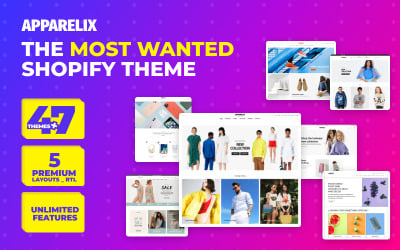
Dapper - Shopify 2.0 Modern Fashion Store Theme by uiparadox



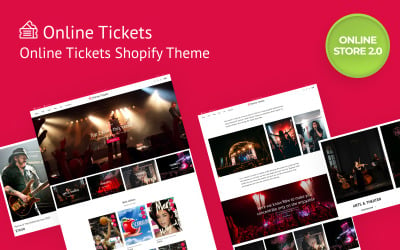
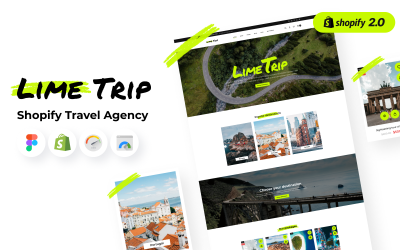
Online Tickets Shopify Theme by ZEMEZ



 SALE
SALE
Fright Nights - Halloween Shopify Multipurpose Sections Theme by Hasnain_Developer



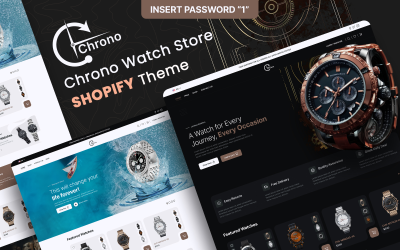
Chrono - Watch Store Multipage Shopify Website Theme by uiparadox

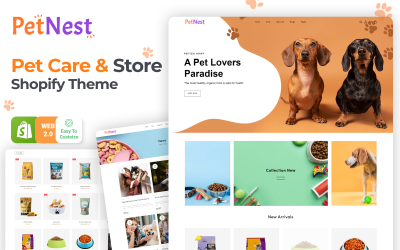
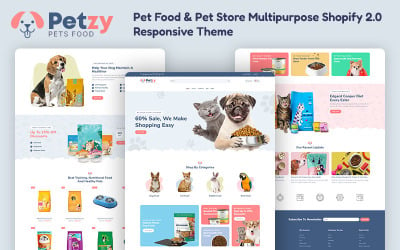
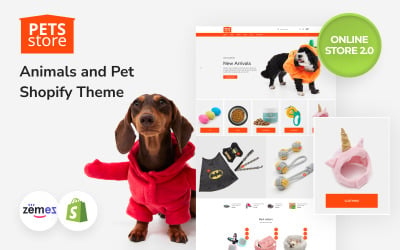
Petnest - Pet Store and Pet Care Shopify Theme by uiparadox

 SALE
SALE
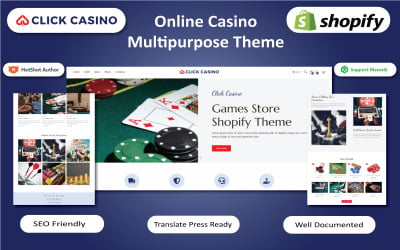
Click Casino - Online Casino Multipurpose Shopify Theme by Hasnain_Developer




Gunnger - Gun Store Shopify Theme by ZEMEZ

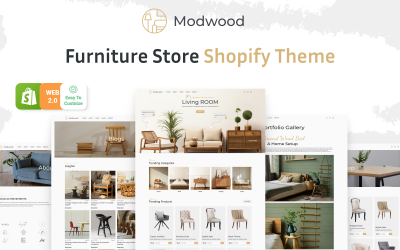
Modwood - Furniture & Home Decor Store Shopify Theme by uiparadox












5 Best Retina Ready Shopify Themes 2024
Images to Use for Retina-Ready Shopify Themes
Why do you need a Retina-ready Shopify theme? It is critical to make your website Retina-ready nowadays if you are serious about the future online promo. When it comes to the global market, all images you post (especially on the product pages or blog) should have higher resolution. Prospects won’t like your website if it has non-Retina images. No matter what visuals you use, they should be eye-friendly because there are many web alternatives. So, poor quality is not what you need in the 21st Century.
Benefits of Using Retina-Ready Shopify Themes
When choosing a Retina-ready Shopify template or theme, you can be sure your website would look fantastic on desktop, iPhones, Android phones, and other popular gadgets. Here is what you get.
- Prospects will be able to enter your pages whenever they have time.
- A high-quality interface would attract more people.
- All UI and UX elements would be top-quality.
- Your images’ DPI will be printable.
- Your PPI (pixel per inch) also becomes high-quality.
Must-Haves Best Shopify Themes for Retina Require
Alongside with attention-grabbing design, your Retina Shopify theme should have the following features:
- Social Media Optimization;
- SEO-optimized code;
- Fast loading speed;
- Mobile-optimized interface with scrollable sections;
- RTL support;
- Contact Form;
- Sticky Menu.
Working with Retina Shopify Themes Is So Easy!
Retina-Ready Shopify Themes Questions and Answers
What is the purpose of making a Shopify site Retina-ready?
Retina-ready refers to an online presence that looks as sharp and professional as it would be in print. By making a website Retina-ready, you can be sure that it fits any screen size, no matter what device a visitor has in hands. The site colors become more vivid with it, and images come in higher resolution. So, the primary purpose of choosing Retina-ready themes and templates is making an excellent first impression and earning a good reputation among customers. Besides, it lets people visit the website anytime they want, so there would be more traffic and sales.
What are the Retina images?
Historically, Retina is Apple’s brand name term, which means a high-quality crystal display that shows all images at higher density. By using Retina images, you make eye-pleasing visual content so that no pixels will be noticed. Web-optimized JPG format is perfect for modern photographers, designers, and other site owners who want to enrich their websites with quality visualization.
How to make my website Retina-ready?
You don’t need to code or perform any other actions that require special skills t get a Retina-ready design. It is possible to get in several clicks with the help of our ready-to-use themes. These products are intuitive enough to provide you with a simple site-building process. They already have Retina readiness and other essentials in the pack. Templateog体育首页’s gallery collects 555 Retina Shopify themes to choose from.
How to customize my Retina-ready Shopify template?
Thanks to their simplicity in use, anyone can edit our templates up to their taste. You can do it with the help of a built-in Page Builder that comes with a drag & drop technology. Please view our “Hire Web Designer” service if you don’t want to design layouts at all and looking for a lightning-fast solution.
