 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Educate - Çevrimiçi Eğitim ve Kurslar HTML Web Sitesi tarafından uiparadox
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Flex-IT | Ticari Hizmetler ve BT Çözümleri Çok Amaçlı HTML5 Duyarlı Web Sitesi tarafından AminThemes
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
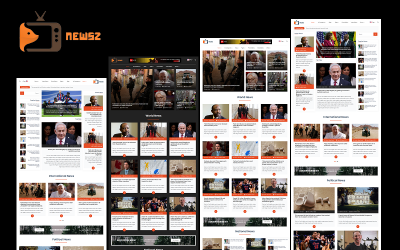
NewsZ - Gazete, Blog, Dergi, PhotoGallery, VideoGallery ve Dergi HTML Web Sitesi tarafından MhrTheme
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Canlı - Anime ve Film Yayını Eğlence Merkezi HTML Web Sitesi tarafından uiparadox
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
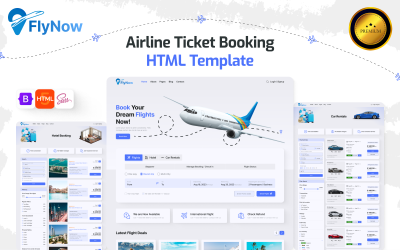
Flynow: Uçak Bileti Rezervasyonu ve Seyahat Planlaması için Duyarlı HTML tarafından uiparadox
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
PathSoft - #1 En Hızlı Çok Amaçlı | e-Ticaret HTML Web Sitesi tarafından KovalWeb
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
IT-Soft - BT Çözümleri ve Çok Amaçlı HTML5 Web Sitesi tarafından DreamIT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Sürücü Kursu ve Çevrimiçi Web Sitesi HTML5 tarafından DreamIT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
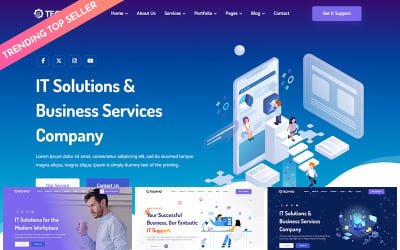
Techvio - BT Çözümleri ve Ticari Hizmetler Çok Amaçlı HTML5 Web Sitesi tarafından CuteThemes
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
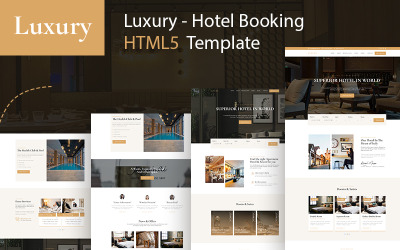
Lüks - Otel ve Lüks Otel Rezervasyonu HTML5 tarafından DreamIT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
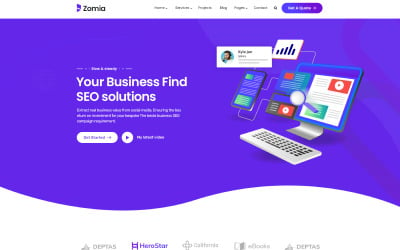
Zomia - ISP ve İnternet Hizmeti HTML5 tarafından DreamIT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Sanat Galerisi Çok Sayfalı HTML5 Web Sitesi tarafından ZEMEZ
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
RAPID RIDE - Duyarlı Araba Kiralama HTML 5 Web Sitesi tarafından uiparadox
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
SLE - Temiz Minimalist Çok Amaçlı HTML5 tarafından KovalWeb
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
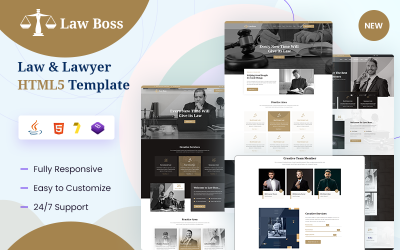
Lawboss Hukuk Ve Avukat HTML5 tarafından DreamIT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Zomia - Saas Startup için Çok Amaçlı HTML5 tarafından DreamIT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
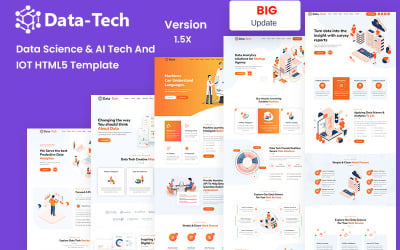
DataTech - Veri Bilimi ve Yapay Zeka Teknolojisi ve IOT HTML5 tarafından DreamIT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Multilen Endüstriyel İnşaat HTML5 tarafından DreamIT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
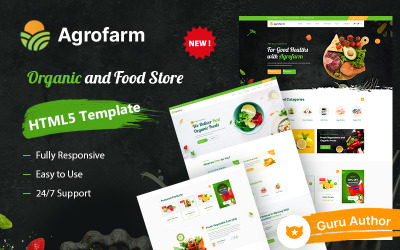
Agrofarm - Organik Gıda ve Organik Mağaza HTML5 tarafından DreamIT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
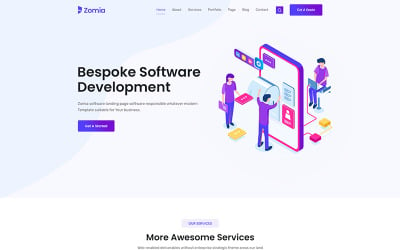
Zomia Software HTML5 Template tarafından DreamIT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Apps Vitrini HTML5 tarafından DreamIT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Zomia CRM ve Yazılım HTML5 tarafından DreamIT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Zomia Sosyal Pazarlama HTML5 tarafından DreamIT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Zomia SEO Pazarlama HTML5 tarafından DreamIT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
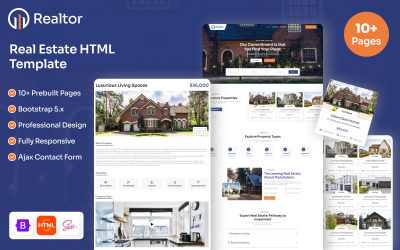
Emlakçı - Emlak Ajansı Bootstrap HTML5 Web Sitesi tarafından uiparadox
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
KentuckyNews - Haberler, Blog ve Dergi HTML tarafından uiparadox
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
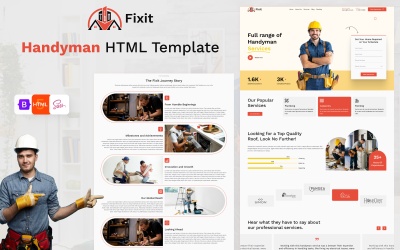
Fixit - Tamirci Onarım Hizmetleri HTML tarafından uiparadox
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
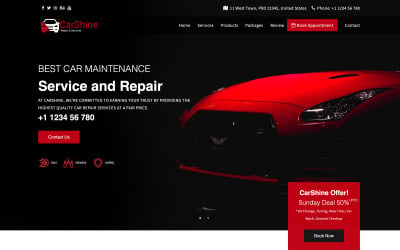
CarShine - Oto Tamir Servisi Çok Sayfalı HTML5 Web Sitesi tarafından zrthemes
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
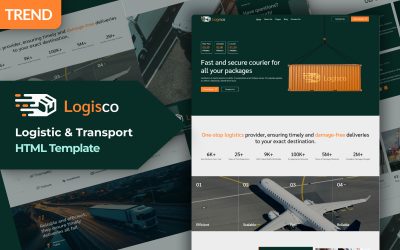
Logisco – Kurye ve Teslimat Hizmeti HTML tarafından uiparadox
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Cryptobit ICO Cryptocurrency HTML5 tarafından DreamIT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Hizmet - Ev, Ofis, Kişisel Çalışmalar için Hizmet Sağlayıcı Şirket HTML Bootstrap Web Sitesi tarafından MhrTheme
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Print-King Basım Şirketi ve Tasarım Hizmetleri HTML5 tarafından DreamIT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
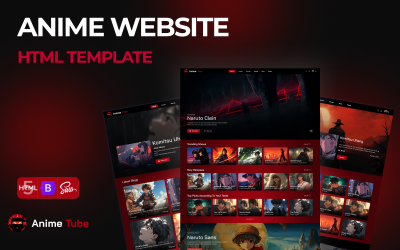
Anime Tube - Anime Manga ve Film Akışı HTML 5 Web Sitesi tarafından uiparadox
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Zomia Saas Yazılım Şirketi HTML5 tarafından DreamIT
En İyi HTML Örnek Şablonları
Web tasarım becerilerinizi geliştirmeye hazır mısınız? Sitenizin lansmandan önce nasıl görüneceğine dair bir ön fikir verecek demo içeriğiyle önceden doldurulmuş HTML örnek şablonlarıyla ihtiyacınız olan hızlı başlangıcı elde edin. Artık web tasarımı üzerinde strese girmeyin ve sıfırdan kodlama yapmak için zaman kaybetmeyin; bırakın, tüm ağır işleri sizin yerinize harika önceden hazırlanmış temalar yapsın. Aslında, daha hızlı ve daha eğlenceli.
Demo İçeriği Olan Bir HTML Şablonuna Neden İhtiyacınız Var?
Bir sonraki çevrimiçi projeniz için bir başlangıç noktasına ihtiyacınız varsa, bir demo web sitesi içerik şablonu mükemmel bir seçim olacaktır. Hızlı bir şekilde fikir bulmanıza, size ilham vermenize ve çok fazla seçeneğe sahip olduğu için daha üretken olmanıza yardımcı olabilir. Tüm bu basit HTML web sitesi şablonları, her şeyin hemen nasıl görüneceğini görmenizi sağlayan demo içeriğiyle önceden yüklenmiş olarak gelir. Bu, yalnızca ihtiyaçlarınıza ve tercihlerinize uyacak şekilde özelleştirilmesi gereken hazır bir siteye sahip olmak gibidir. Hızlı bir şekilde çalışmaya başlayacak ve bu süreçte zamandan ve emekten tasarruf edeceksiniz.
Örnek İçerikle HTML Şablonlarını Kimler Kullanabilir?
İster bir web sihirbazı olun ister amatör bir sihirbazlık eğitimi alıyor olun, bu basit HTML CSS şablonları, site oluşturmayı stressiz hale getiren sihirli bir araç olabilir. İlham almak için örnek içeriğin yanı sıra HTML ve CSS kodu biçiminde gerekli tüm büyücülük ve büyüleri sağlarlar. Sonuç olarak, kısa sürede kendi büyüleyici sitenizi oluşturacaksınız.
Web projenizi sıfırdan hayata geçirmenin basit ve hızlı bir yolunu arıyorsanız, demo içerikli önceden oluşturulmuş bir web sitesi düzeni tam bir cankurtaran! Bununla, sıfırdan inşa etmek için sayısız saat harcamanıza gerek kalmadan kendi sitenizi hemen çalışır hale getireceksiniz.
HTML Demo İçerik Şablonlarıyla Site Oluşturma
Sıfırdan bir web sitesi geliştirmek ilk başta göz korkutucu bir görev gibi görünebilir. Ancak, HTML demo içerik şablonları hayatınızı çok daha kolaylaştıracaktır. İşte bu temalarla harika bir siteyi beş kolay adımda nasıl oluşturacağınıza dair adım adım basit bir kılavuz.
- Örnek bir web tasarımı seçerek yolculuğunuza hızlı bir başlangıç yapın. Doğru olanı bulmakta bunalmış hissediyorsanız, aramanızı sol filtre çubuğuyla daraltabilirsiniz. Özellikle, burada bir site konusu, renk şeması, JS çerçevesi, Bootstrap sürümü, galeri komut dosyası ve daha fazlasını seçmekte özgürsünüz.
- Yaratıcı olun ve projenizi farklı kılmak için bir demo örneğini kendi orijinal ve esprili içeriğinizle değiştirin. Bu, hedef kitlenizin dikkatini çekecek ve daha üst sıralara çıkmanıza yardımcı olacak göz alıcı sayfalar oluşturmak için son derece önemli bir adımdır.
- Ziyaretçileri yakalamanıza yardımcı olacak ve sitenizin daha profesyonel ve görsel olarak çekici görünmesini sağlayacak gerekli resimler veya videolar ile sayfalarınızı süslemeyi unutmayın. Ayrıca, bir adım daha ileri gitmek istiyorsanız, ekstra dozda eğlence ve mizah için GIF'ler veya mem'ler ekleyin!
- Kusursuz göründüğünden ve hepsinde en iyi şekilde çalıştığından emin olmak için projenizi farklı tarayıcılarda ve cihazlarda kapsamlı bir şekilde test edin. Bu, herhangi bir uyumluluk sorununun kontrol edilmesini ve düzenin mobil cihazlara hazır olmasını ve tüm özelliklerin beklendiği gibi çalışmasını sağlamayı içerir. Geri bildirimlerini almak ve herkesin bir web sitesinde kolayca ve sezgisel olarak gezinebilmesini sağlamak için gerçek kullanıcılarla birkaç test yapılması önerilir.
- Her şey yolunda olduğunda, canlı olarak başlatın! Başlayalım!
HTML Örnek Şablonları SSS
HTML örnek şablonları nelerdir?
Web sayfalarınızı hızlı bir şekilde özelleştirmenize olanak tanırlar. Tam olarak istediğiniz görünümü ve hissi yaratmanız için size ilham verecek metin ve grafik örnekleri veriyorlar.
HTML örnek şablonları özelleştirilebilir mi?
Boş bir tuval gibi uyarlanabilir ve özelleştirmeye açıktırlar. İster basit bir düzen ister daha karmaşık bir düzen arıyor olun, bu temalar size istediğiniz gibi görünen web sayfaları oluşturma özgürlüğü verir. Doğru araçlar ve bilgiyle, herhangi bir temanın benzersiz ve profesyonel görünmesini sağlayabilirsiniz.
Bir HTML demo içerik şablonu kullanırken kaçınılması gereken bazı yaygın hatalar nelerdir?
Bir HTML örnek temasını doğru bir şekilde ayarlamak, gerekli tüm parçalara sahip olduğundan emin olmak ve daha iyi performans için kodunuzu optimize etmek çok önemlidir. Bu, size zaman ve paraya mal olacak yanlış biçimlendirme, bozuk bağlantılar ve yer tutucu metin gibi hatalardan kaçınmanıza yardımcı olacaktır.
Demo içeriğini kendi içeriğimle değiştirmek gerekli midir?
Başarılı bir web sitesi yapmanın önemli bir parçası, demo içeriğini kendinizinkiyle değiştirmektir. Örnek metin ve resimler, sitenin nasıl görünebileceği hakkında size bir fikir vermede yardımcı olacaktır. Ancak markanızı veya mesajınızı tam olarak yansıtmıyorsa çok da kullanışlı olmayacaktır. Bu nedenle, benzersiz ve işletmenizin ihtiyaçlarına uygun içerik oluşturmak için zaman ayırmalısınız. Bunu yaparsanız, siteniz diğerlerinden sıyrılır ve ziyaretçilerinize üstün bir deneyim sunar.